更新手順を見える化すれば、ブログを書く気がわいてくる

久しぶりにブログを書く気になったのですが、久しぶりすぎて記事を書く手順をすっかりと忘れてしまっていました。
そんなことがあると、ブログを書く気が削げてしまって「また今度」となりがちです。(実際に先日そうなった)
そんな悲劇を防ぐため、今回は僕がブログを書く手順を紹介するとともに、自分自身への備忘録となる記事を書いてみたいと思います。
スポンサーリンク
ブログを書く手順
ブログはWordPressを使っています。
仮タイトルを決める
タイトルは最後の行程で正式に決めますので、とりあえず仮のタイトルをつけておきます。例えば今回の記事の仮タイトルは「手順を明確にしてブログを書こう」でした。
アウトライン作成
僕はWorkFlowyで記事を書いています。
A simpler way to organize your work - Workflowy
WorkFlowyは、いわゆるアウトライナーで、階層化して内容を整理したり並べ替えしたりする機能がめちゃくちゃ便利。

また後述しますが、WordPressへコピペする際に、いい感じに加工してくれるブックマークレットがあるのもWorkFlowyの魅力です。
最初から本文を書き始めるのではなく、最初は小見出しレベルで書きたいことをリストアップしていきます。
肉付けする
小見出しレベルのテーマが出揃ったところで、各小見出しごと本文を差し込んで肉付けしていきます。
このときは上から順に書くこともあれば、書きやすいところから書くこともあります。
あと、WorkFlowyは画像を扱えませんので、後で画像を差し込みたいところには、「画像入れる」などとメモを残しておきます。
ハサミスクリプトを使ってWordPressへ貼り付け
「ハサミスクリプト」という、WorkFlowyからWordPressへコピペする時に便利なツールがあります。それを作ることができるのが、ハサミスクリプトメーカー。
このサイトからブックマークレットを作成し、WorkFlowyで実行するとこんな感じに自動で加工してくれます。

超便利。
画像を貼る
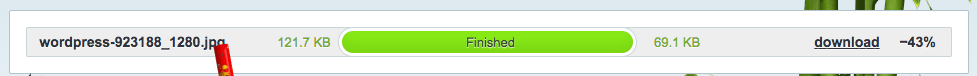
画像を貼る前に、容量を圧縮して読み込みの負荷を減らします。
圧縮するためには、このサイトを利用しています。ドラッグ・アンド・ドロップするだけで自動的に圧縮してくれます。画質の劣化も気が付かないレベルです。
このように圧縮してくれます。

タイトル正式決定する
仮タイトルから正式なタイトルに修正します。タイトルの付け方にはあまりこだわりがなく、フィーリングで決めてます。
今回のタイトルは、なんかゴロがよかったので採用。「散切り頭を叩いてみれば文明開化の音がする」みたいな感じのゴロです。
清書する
言葉の言い回しとか行間とかを、プレビューを見ながら修正していきます。
サムネイル画像を集める
サムネイル画像の収集には、このサイトを利用しています。
https://pixabay.com/
記事のテーマに沿うキーワードで検索し、よさげな画像を探します。ここもフィーリング。いい画像が見つかったら、ダウンロードして記事の冒頭に貼ります。
投稿前仕上げ作業
最後に、以下の設定作業をします。
- パーマリンク設定
- カテゴリー設定
- タグ付け
そして公開。公開すると、TwitterとFacebookページにブログ更新の自動投稿が流れるように設定しています。
まとめ
ということで、手順を思い出しながら記事を完成させることができました。個人的には備忘録として利用したいと思います。
紹介したハサミスクリプトは超絶的に便利なので、「HTMLのタグ付けがめんどくさい」って人はWorkFlowyとともに一度試してみてください。
